Mehr als nur ein Texturpatch? (Teil 1)
In dieser Artikelserie werden einige technische Details der Gothic Reloaded Mod näher beleuchtet. Kommt mit und begleitet mich auf eine spannende Reise! Zum allgemeinen Verständnis habe ich mich entschieden, dabei auf mathematische Formeln und Definitionen zu verzichten. Was wir dadurch an Präzision verlieren, möge der Leser durch seine Auffassungsgabe und Vorstellungskraft ausgleichen. Worum wir jedoch nicht herum kommen werden – und womit sich der erste Teil der Artikelserie beschäftigt – ist die Einführung einiger Grundbegriffe der Computergrafik.
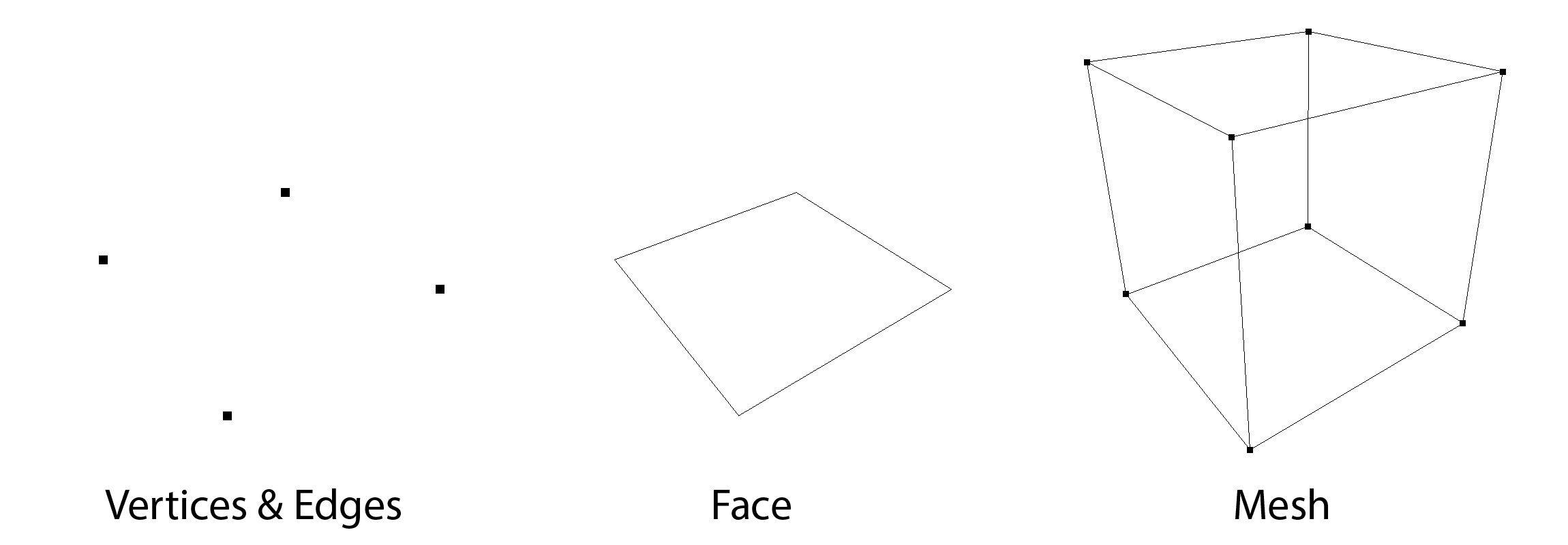
Zunächst einmal besteht eine Spielwelt im Computer aus Flächen (Faces) im Raum, welche durch ihre Eckpunkte (Vertices) und Kanten (Edges) beschrieben werden. Dabei handelt es sich üblicherweise um Dreiecke (Tris) oder Vierecke (Quads). Durch die geschickte Anordnung von Flächen können dreidimensionale Körper (Meshes) modelliert werden, dieser Vorgang wird daher auch 3D-Modellierung genannt. Nehmen wir als Beispiel einen einfachen Würfel:
Da einfarbige Körper nicht besonders spannend sind, werden sie vom 3D-Artist mit einem Bild belegt, einer so genannte Textur (Texture), welche zuvor von einem 2D-Artist erstellt wurde. Bei der gezeigten Textur handelt es sich übrigens um die Standard-Textur von Gothic, welche als Ersatz genutzt wird, falls die zugewiesene Textur aus irgendeinem Grund nicht gefunden werden kann. Wenn wir als Entwickler unseren Job gut machen, bekommt man sie als Spieler nie zu Gesicht.
Im Computer werden Bilder fast ausschließlich durch Rastergrafiken beschrieben. Dabei besteht das Bild wie bei einem Mosaik aus zahlreichen kleinen Teilen, welche als Bildpunkt (Pixel) bezeichnet werden. Heutzutage ist die Technik so weit, dass man einzelne Bildpunkte bei einem gewöhnlichen Betrachtungsabstand mit dem bloßen Auge nicht mehr erkennen kann, für den Computer hingegen sind sie eindeutig adressierbar. Das folgende Beispiel zeigt einen stark vergrößerten Ausschnitt, bei dem die einzelnen Pixel gut erkennbar sind.
Beim Auftragen der Textur auf das Mesh wird für jede Fläche festgelegt, welcher Bildausschnitt auf ihr dargestellt werden soll. Diese Technik bezeichnet man als UV-Mapping. Dabei wird jedem Punkt auf der Oberfläche des Körpers ein Punkt auf der Textur zugeordnet. Die Buchstaben U und V haben dabei keine tiefere Bedeutung, ebenso wenig wie X, Y oder Z im kartesischen Koordinatensystem.
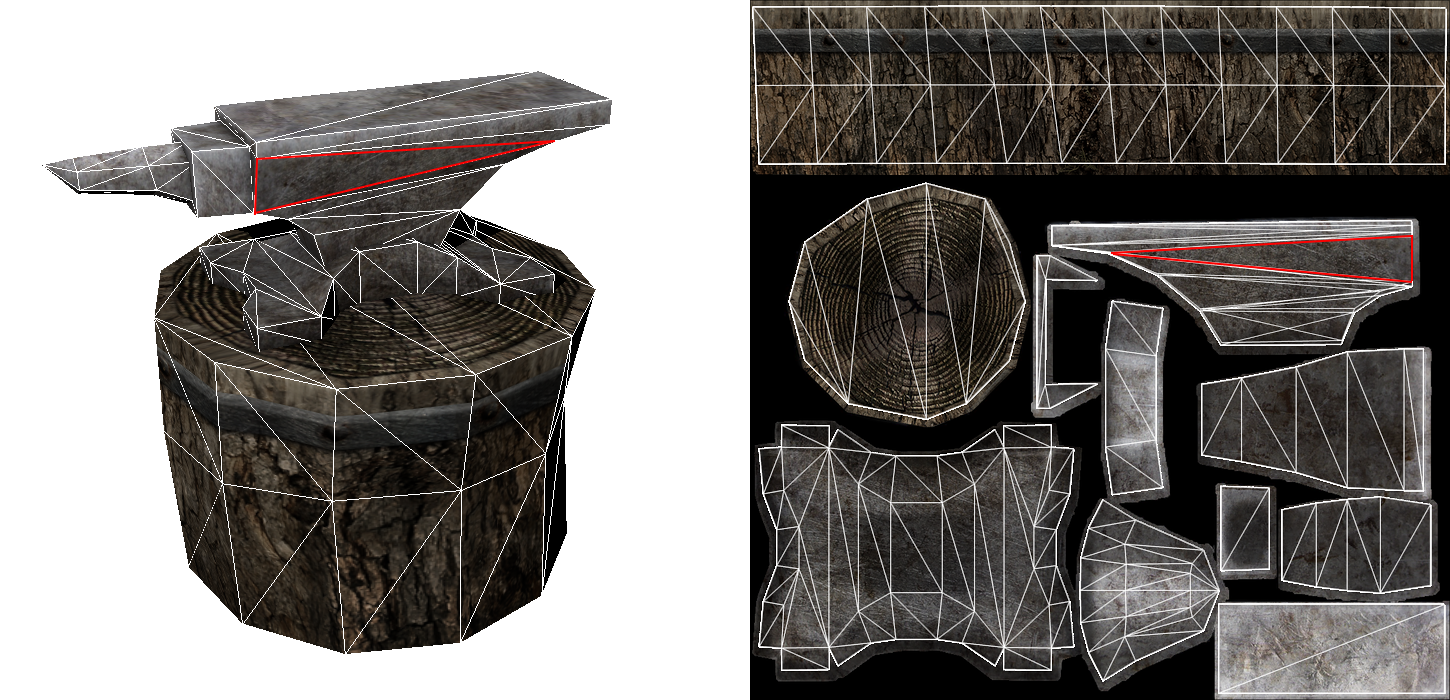
Nehmen wir als Beispiel diesen Amboss, links das Mesh und rechts die dazugehörige Textur. Die weißen Linien stellen die Kanten der Flächen dar, aus denen er modelliert wurde. Im Spiel sieht man sie natürlich nicht, sie dienen nur zur Verdeutlichung. Zudem habe ich mir erlaubt, eine Fläche exemplarisch rot hervorzuheben.
Damit hätten wir die Grundbegriffe auch schon eingeführt und können zum zweiten Teil übergehen, welcher sich näher mit der Darstellung von Texturen beschäftigt.