More than a texture patch? (Part 1)
In this series of articles, we will take a closer look at some of the technical details of the Gothic Reloaded Mod. Come along and join me on an exciting journey! For general understanding, I have decided to do this without mathematical formulas and definitions. What we lose in precision, may the reader compensate by his comprehension and imagination. However, what we will not get around - and what the first part of the article series deals with - is the introduction of some basic concepts of computer graphics.
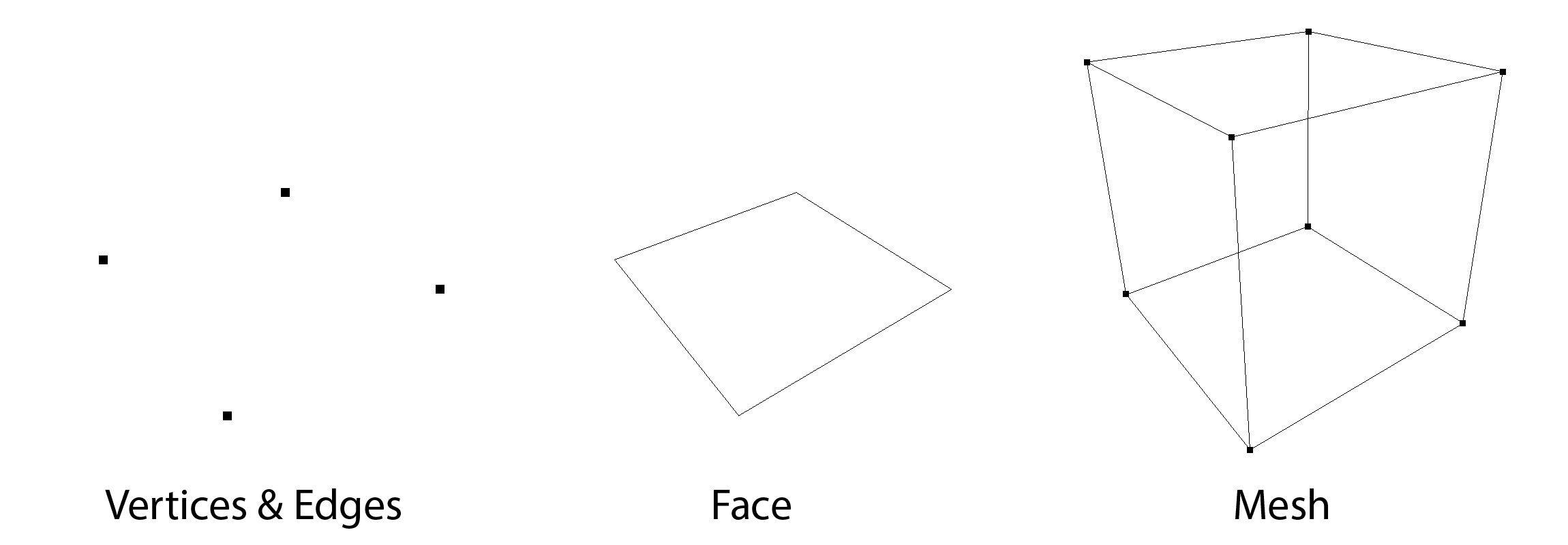
First of all, a game world in a computer consists of faces in space, which are described by their vertices and edges. These are usually triangles (tris) or quadrilaterals (quads). By artistically arranging surfaces, three-dimensional figures (meshes) can be modeled, this process is therefore called 3D modeling. Let's take this simple cube as an example:
Since plain figures are not particularly exciting, the 3D artist covers them with an image, which is called a texture and was crafted by a 2D artist beforehand. The texture shown, by the way, is the default texture of Gothic, which is used as a substitute if the assigned texture cannot be found for some reason. If we as developers do our job well, you never get to see it as a player.
In the computer, images are described almost always by raster graphics. The image consists of numerous small parts, like a mosaic, which are called pixels. Nowadays, the technology is so advanced that individual pixels can no longer be recognized with the naked eye at a normal viewing distance, but the computer can uniquely address them. The following example shows a highly magnified section in which the individual pixels are easily recognizable.
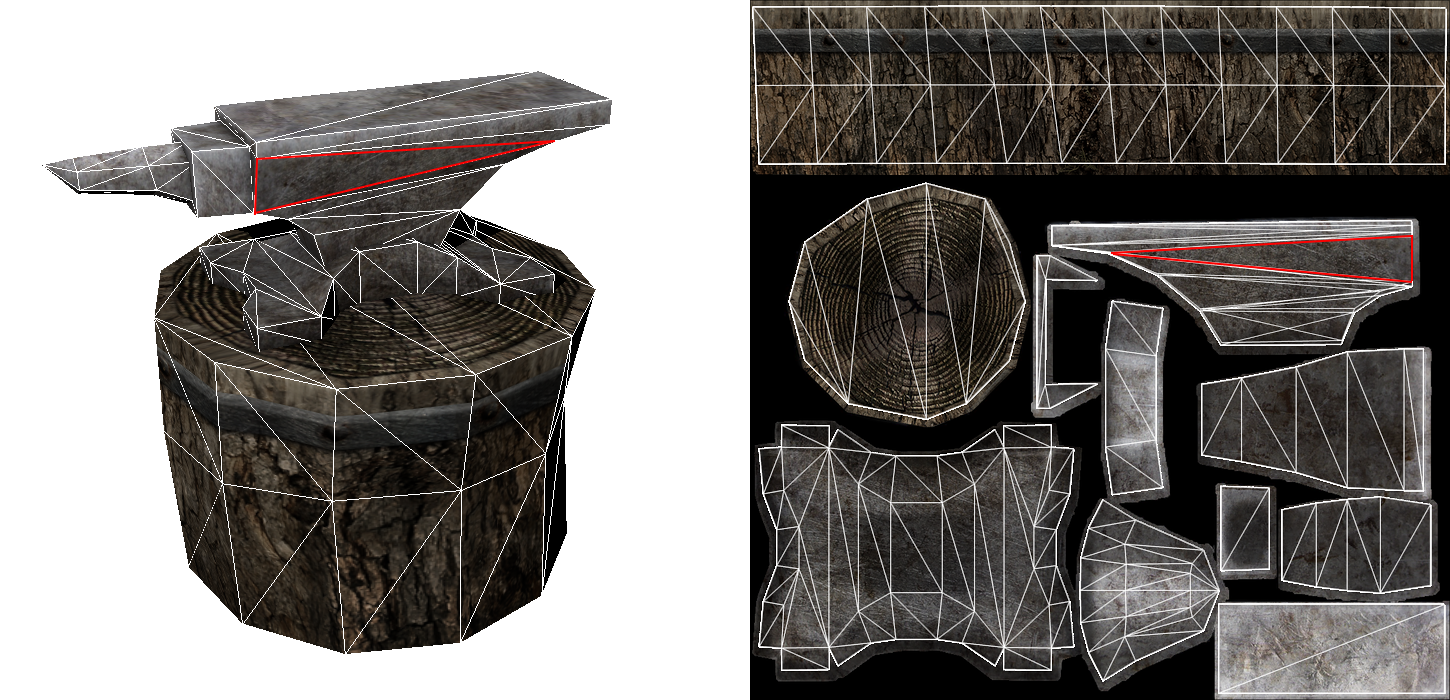
When the texture is applied to the mesh, for each surface is defined which section of the image should be displayed on it. This technique is called UV mapping. In this process, each point on the surface of the figure is assigned a point on the texture. The letters U and V have no deeper meaning here, nor do X, Y, or Z in the Cartesian coordinate system.
Let's take this anvil as an example, with the mesh on the left and the assigned texture on the right. The white lines represent the edges of the faces from which it was modeled. You won't see them in the game, of course, they are just for clarification. In addition, I took the liberty of highlighting one face in red as an example.
With that, we've introduced the basic concepts and can move on to the second part, which deals with the rendering of textures.